This Post is Example 2 of paging large datasets.


This post assumes the reader has used the Fluent Details list code component from the Creator Kit and requires the ability to page more than 500 records.
- Example 1 - Paging large collections in a gallery .
- Example 2 - Connecting directly to Dataverse tables and providing custom paging for the Fluent Details list component from the PowerCat Creator Kit, as currently paging in the component is limited to 500 records. (This Post)
Example 2 - Paging large datasets in Creator Kit Fluent Details List component
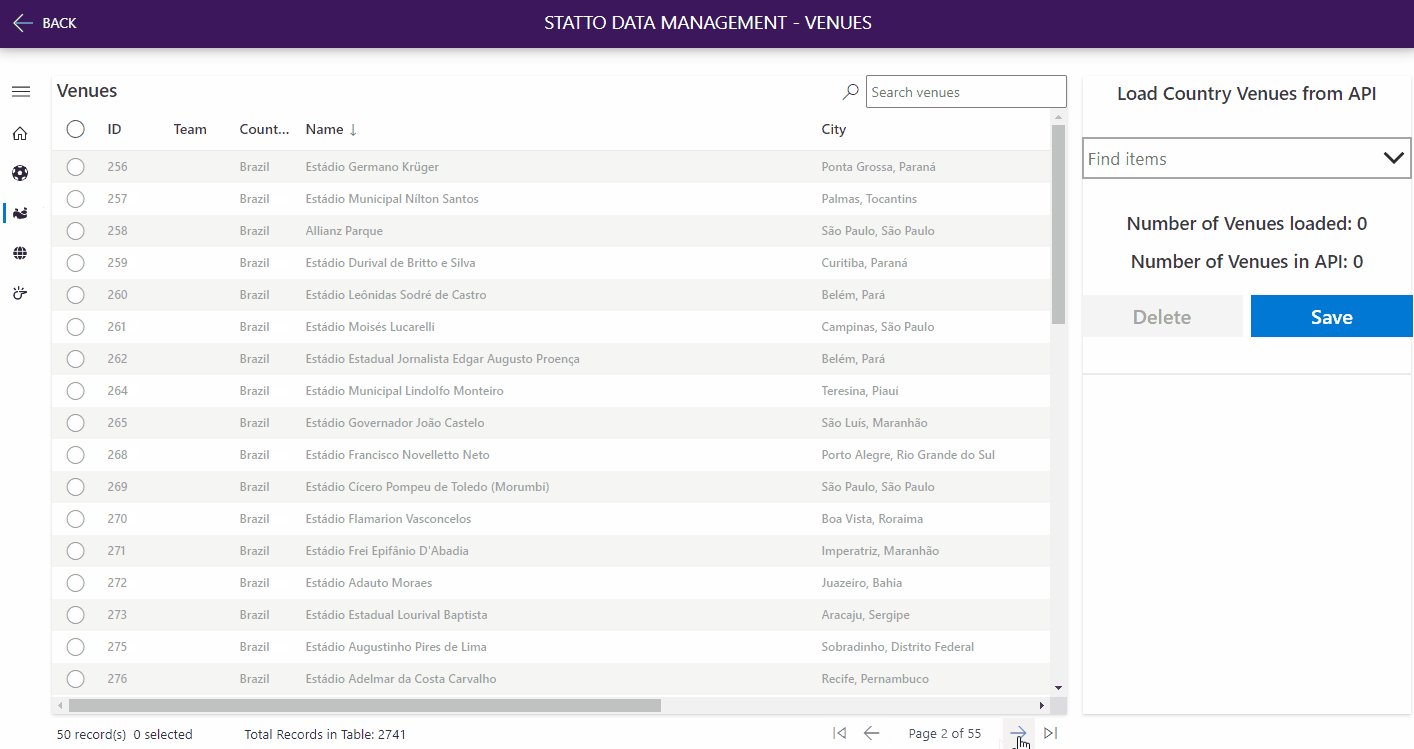
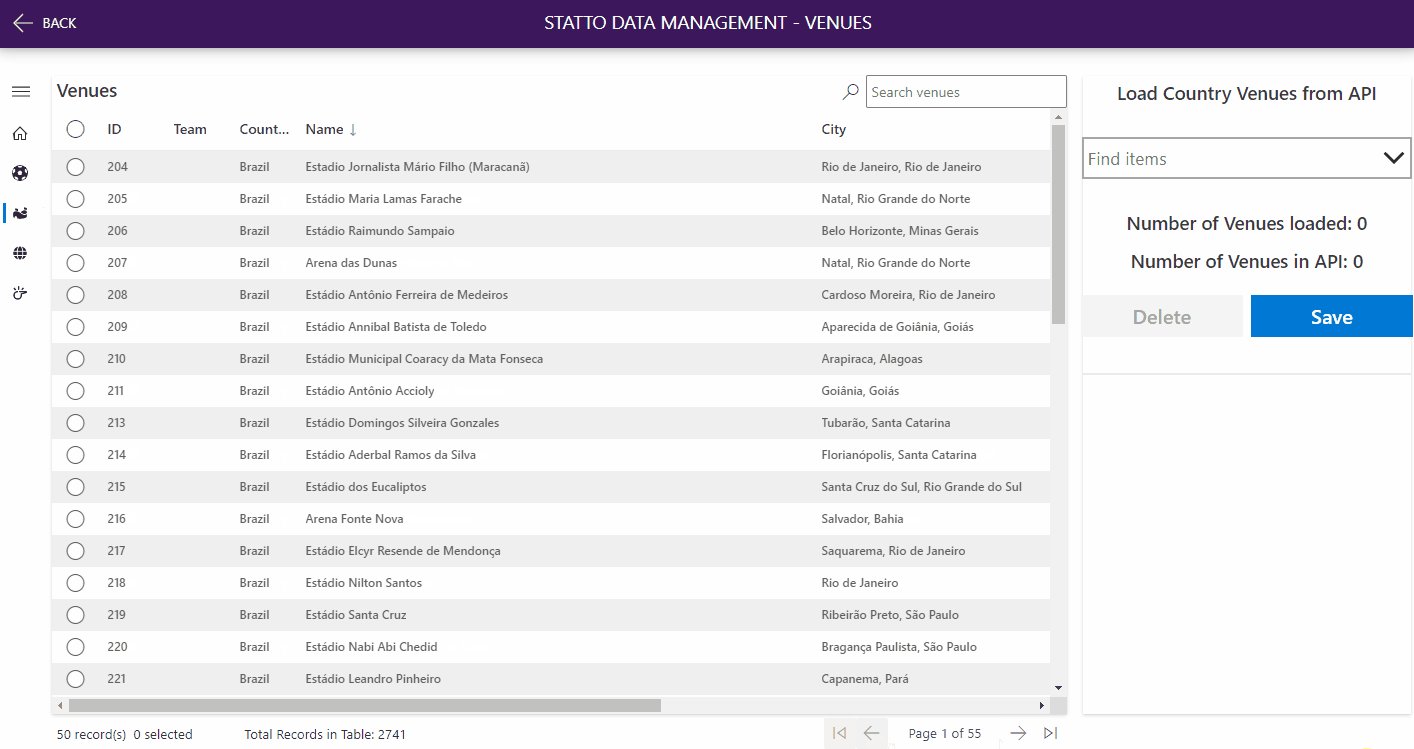
This example uses a canvas app I have been building for the Statto Football almanac to manage the backend data and uses the template from the Creator Kit.

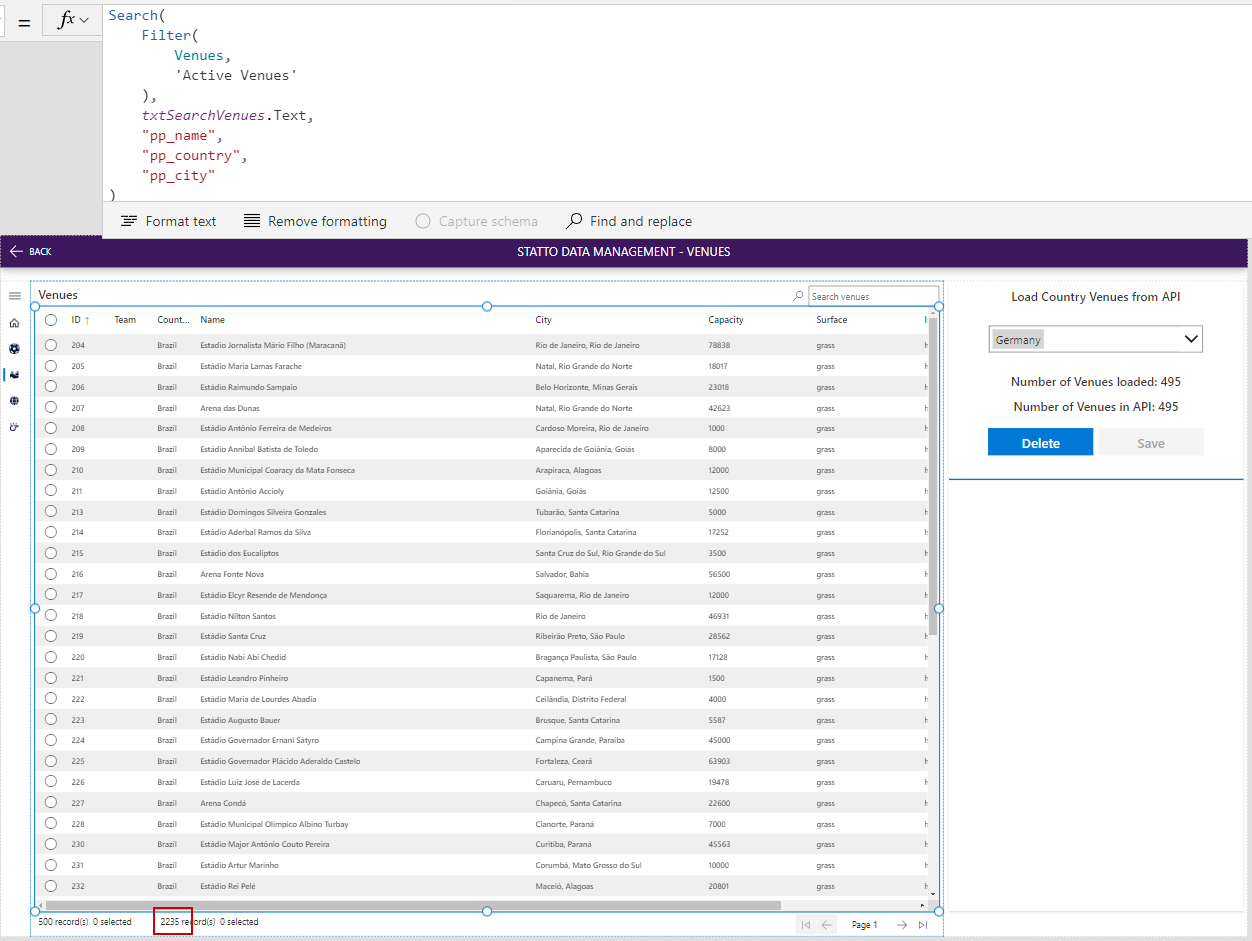
In our example above you can see that the details list component has loaded the first 500 records from the Venues table but the table has over 2000 records, so we need to manually create the paging and collection the Details List component is showing. A current limitation of the compoennt is that it can only page 500 records.
First we initialise two context variables in the OnVisible Property of the page:
varPageNumber and totalRecords
using the following expression, (replace Venues with your table).
UpdateContext(
{
varPageNumber: 1,
totalRecords: CountRows(Venues)
}
);
Next we update the Details List component items from:
Search(
Filter(
Venues,
'Venues (Views)'.'Active Venues'
),
txtSearchVenues.Text,
"pp_name",
"pp_country",
"pp_city"
)
to the following, which will filter our Table and collect only the records for the varPageNumber value :
If(
varPageNumber = 1,
FirstN(
SortByColumns(
Search(
Filter(
Venues,
'Venues (Views)'.'Active Venues'
),
txtSearchVenues.Text,
"pp_name",
"pp_country",
"pp_city"
),
"pp_id",
Ascending,
"pp_name",
Ascending
),
50 * varPageNumber
),
LastN(
FirstN(
SortByColumns(
Search(
Filter(
Venues,
'Venues (Views)'.'Active Venues'
),
txtSearchVenues.Text,
"pp_name",
"pp_country",
"pp_city"
),
"pp_id",
Ascending,
"pp_name",
Ascending
),
50 * varPageNumber
),
50 * 1
)
)
In this example I have fixed the page size to 50 records, you could as per the previous example provide a dropdown to allow the user to choose the page size.
Paging controls

First Page Icon
The First page icon uses the Fluent Icon component Previous with the following properties updated:
OnChange property
UpdateContext(
{
varPageNumber: 1
}
)
DisplayMode property
If(
varPageNumber <> 1,
DisplayMode.Edit,
DisplayMode.Disabled
)
Previous Page Icon
The Previous page icon uses the Fluent Icon component Back with the following properties updated:
OnChange property
UpdateContext(
{
varPageNumber: varPageNumber - 1
}
)
DisplayMode property
If(
varPageNumber <> 1,
DisplayMode.Edit,
DisplayMode.Disabled
)
Paging Text
The paging text is a standard Label control with the Text property set to:
"Page " & varPageNumber & " of " & RoundUp(totalRecords/50,0)
Next Page Icon
The Next page icon uses the Fluent Icon component Forward with the following properties updated:
OnChange property
UpdateContext({varPageNumber: varPageNumber + 1})
DisplayMode property
If(
varPageNumber <> RoundUp(totalRecords/50,0),
DisplayMode.Edit,
DisplayMode.Disabled
)
Last Page Icon
The Next page icon uses the Fluent Icon component Next with the following properties updated:
OnChange property
UpdateContext({varPageNumber: RoundUp(totalRecords/50,0)})
DisplayMode property
If(
varPageNumber <> RoundUp(totalRecords/50,0),
DisplayMode.Edit,
DisplayMode.Disabled
)
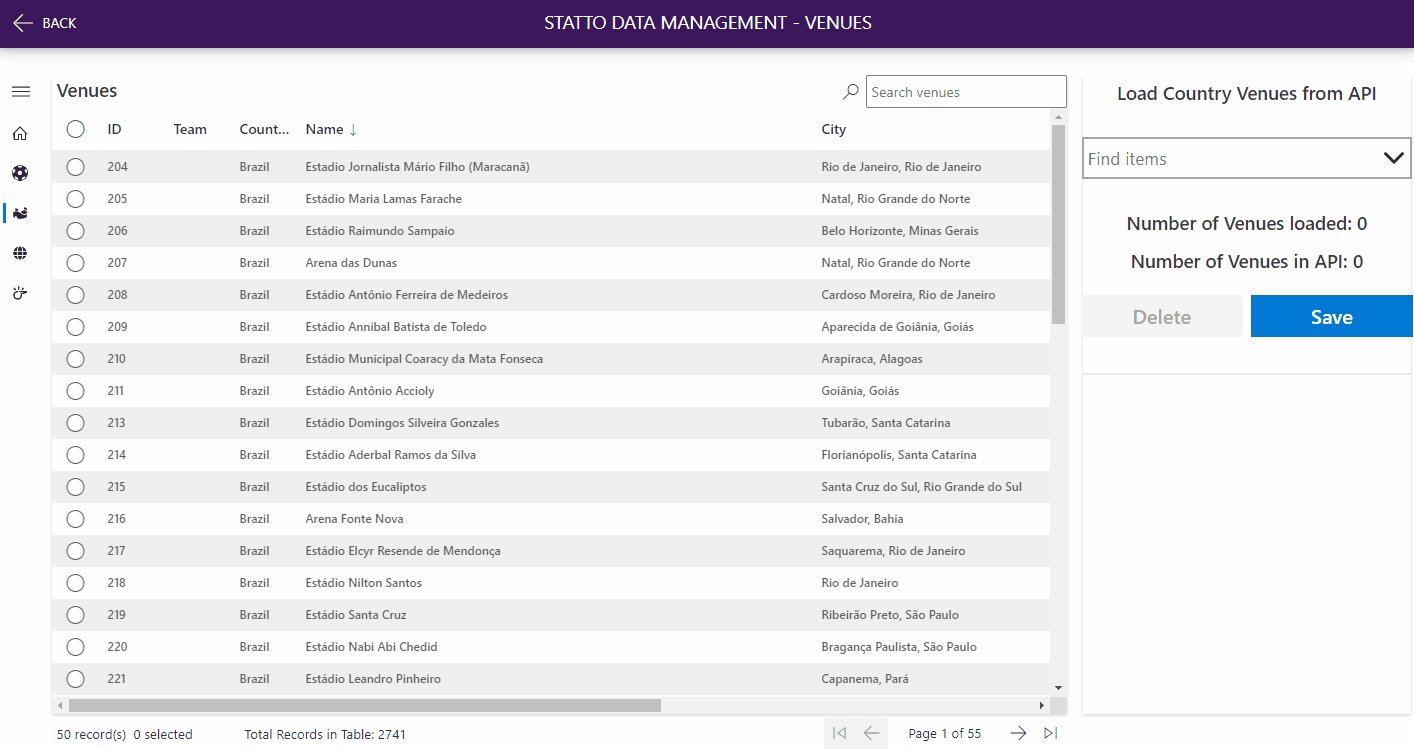
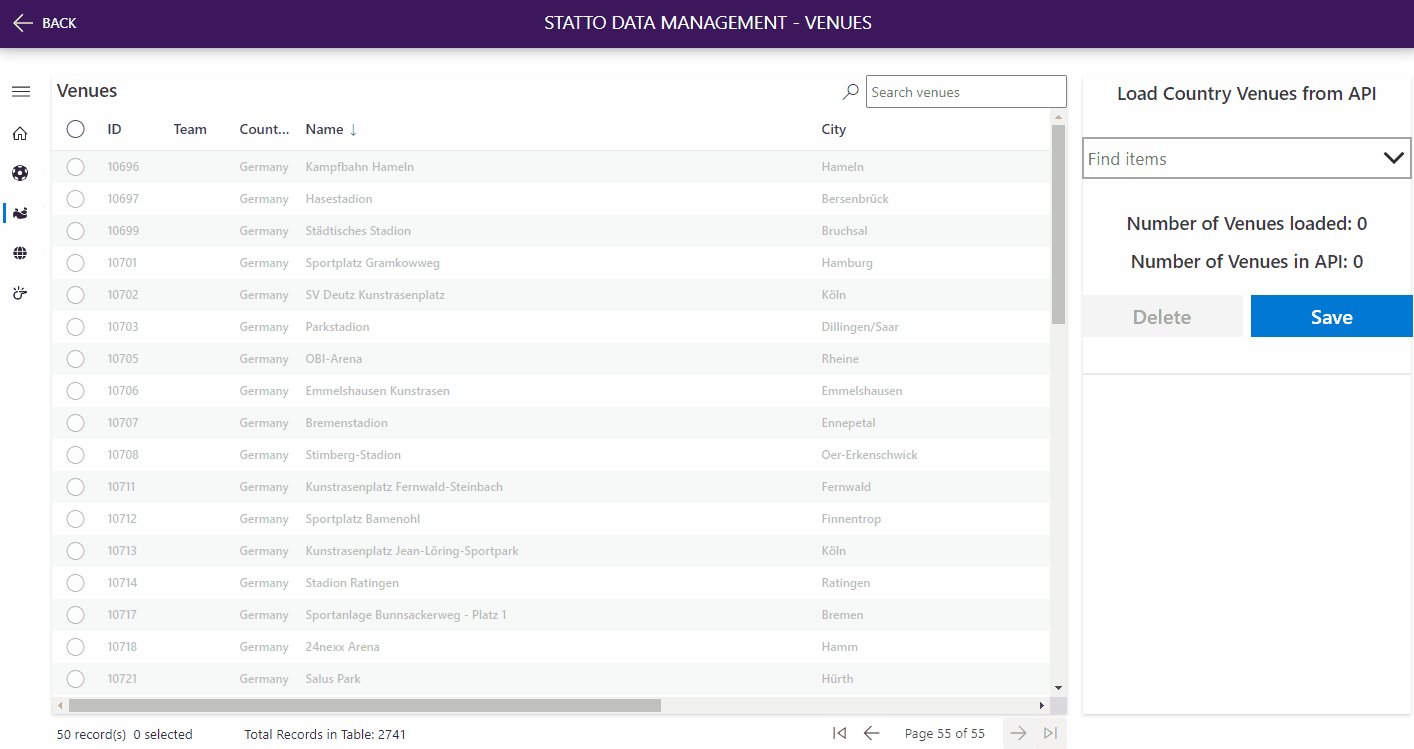
Paging in action

I hope you found this useful, in example 2 we created custom paging for the PowerCat Creator Kit DataList component to handle more than 500 records.
comments powered by Disqus
If you liked this post and would like to read more of my posts.
Subscribe